고정 헤더 영역
상세 컨텐츠
본문
롤 20은 저널의 핸드아웃에 html 서식이 유지된다는 게 또하나의 매력이라고 생각해요.
이걸 이용해서 핸드아웃을 꾸미기도 하고, 캐릭터의 저널 바이오에 좀 더 멋있는 소개를 하기도 하고...
늘 그렇지만 롤꾸는 필수가 아닙니다.
단지 방세팅을 하려고 핸드아웃을 찾아보다 보면...
이 세션에! 이 시날에! 이 느낌이 아니야! 할 때가 있으니,
그런 여러분을 위해 간단하고 별 거 아닌 (설명이라고 해놓고 엉망진창인) 팁을 뿌려드릴 뿐!
그런데 오늘은 디자인적인 요소보다는 구글 문서로 만드는 기술적인 요소 쪽으로 설명할 거에요. 저번에 쓰고 나서 도움이 되셨을지 모르겠지만 생각보다 더 두리뭉실해서 확실한 쪽으로 말씀드리는 게 낫다고 생각했거든요. 한 번 요령 익혀두면 그 뒤부터는 이미지만 제작해서 조정하는 식으로 해도 상관은 없다고 생각해요. 저도 요새는 간격이나 배경 정도만 추가로 조정하는 식이라 아예 새로 만들지는 않는 것 같습니다. (한마디로 재탕...)
언제나 그렇듯이 인세인을 중점으로 하기 때문에 다른 룰이나 서플리먼트에 필요한 것이라면 그에 맞게 추가하거나 빼시면 되겠습니다:)
하단에 예시에 썼던 핸드아웃 템플릿과 바로 이미지만 넣으면 되는 핸드아웃 기본 틀도 구글문서로 첨부했으니 확인해주세요!
1. 이미지 준비!
저는 주로 상단 이미지, 구분선, 하단 이미지를 만들어요.
상단 이미지랑 하단 이미지는 이어지거나 한 이미지로 만들고, 사진을 쓰는 경우에는 페이드 인/아웃을 꼭 해주고 있습니다.

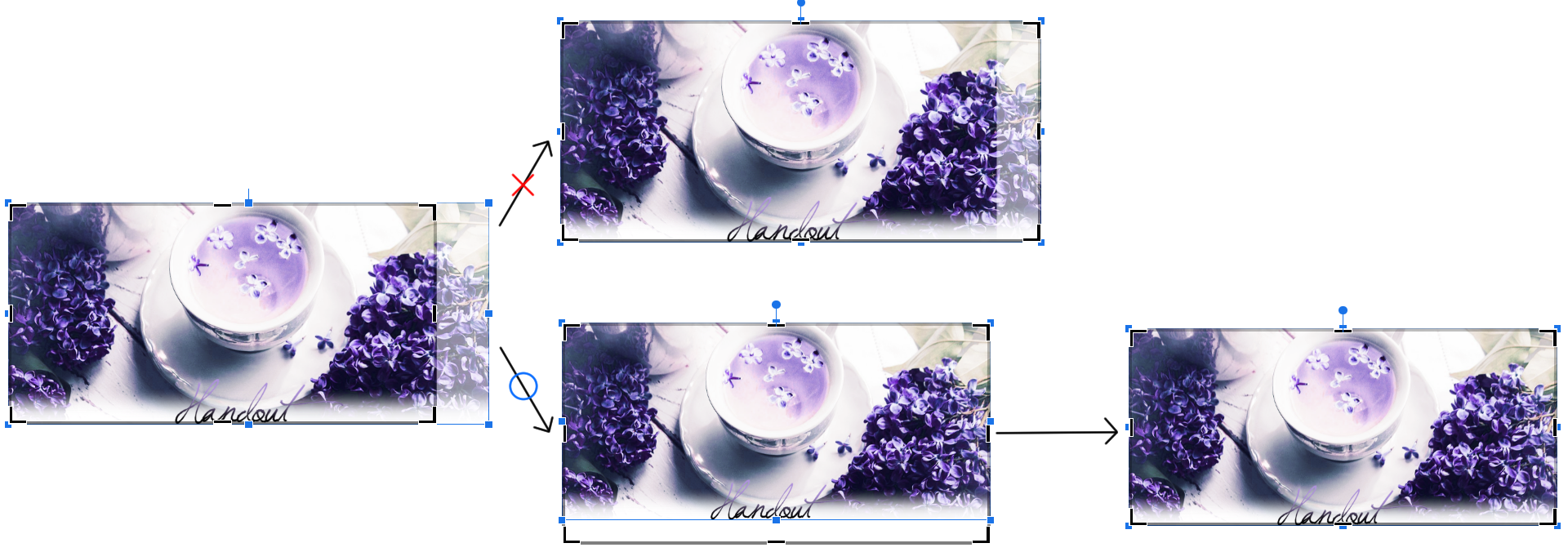
이런 식으로 이미지 한 세트를 준비해주세요. (왼쪽이 pixabay에서 가져온 사진 원본, 오른쪽이 가공해서 준비를 한 이미지입니다.)
이미지는 웬만하면 배경 투명화를 해주는 게 좋습니다. 표의 배경색을 다르게 할 때 배경이 흰색이면 부자연스럽기 때문이에요.
그리고 이미지는 너무 길지는 않게 하는 걸 추천해요. 화려하게 할 때는 좋긴 하지만, 핸드아웃 본문 내용이 길 경우에는 더 보기 힘들어지는 경향이 있거든요.
2. 칸은 어느정도?
제가 주로 배포하는 핸드아웃은 칸 배분이 이렇게 되어있습니다.
상단 이미지 + 핸드아웃 제목 + 구분선 + 부연설명(쇼크용) + 핸드아웃 본문 + 하단 이미지
이렇게 주로 6칸으로 해놨습니다. 부연 설명이 몇 칸 더 필요하거나, 여백이 있는 걸 좋아하시면 기호에 따라서 2~3칸 정도 추가해주시면 되겠습니다. 제 취향은 여백이 적은 쪽이기도 하고, 개인적으로 빈 부분이 너무 길어지면 볼 때는 좀 힘든 것 같아서 적당히 추가하는 게 좋을 것 같다고 생각해요.
3. 본격적으로 만들어볼까요?
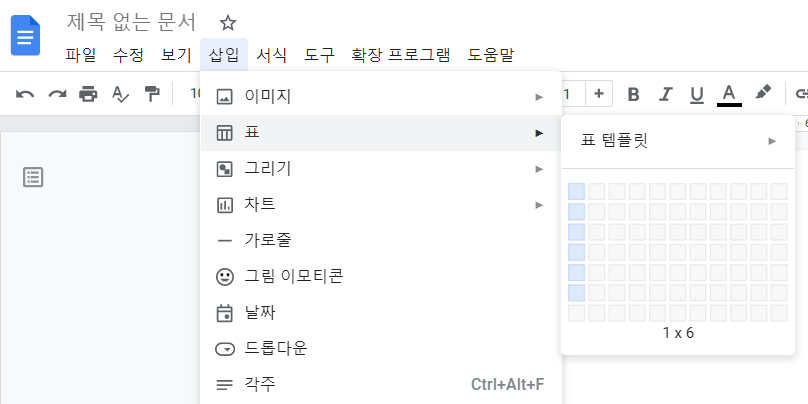
구글문서를 켜서, 표 기능을 이용해줍시다.
삽입에 가면 있습니다. 가서 1x6으로 만들어주세요.

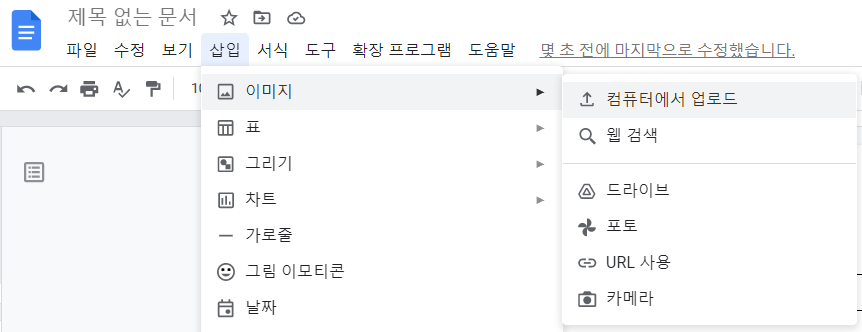
그리고 맨 처음 칸을 클릭한 뒤에, 삽입 > 이미지 > 컴퓨터에서 업로드를 가서 상단 이미지를 삽입해주세요.
(크기 조절은 나중에 할 거에요.)

제목이랑 본문 부분에 텍스트도 미리 써줍니다. 칸 구분을 위한 거니까 저는 기존에 배포할 때 쓰는 문구 정도를 써놓을께요.
그럼 이런 식으로 테두리가 있고, 중앙정렬이 안 된채로 나옵니다.

여기에서 전체선택(Ctrl+A)를 하거나 표 전체를 드래그 하고, 맞춤에 가서 가운데 맞춤을 눌러주세요.
그리고 계속 표를 드래그해둔 채로 맨 오른쪽 메뉴에 가서 테두리색을 바꿔줍니다.
이 핸드아웃은 흰색이 어울릴 것 같아서 테두리만 흰색으로 바꿔줬지만, 다른 색으로 하고 싶다면 배경색과 테두리색을 함께 바꿔주세요. (테두리를 아예 없애면... 어디가 어느 칸인지 모르겠더라구요.)

그리고 저는 핸드아웃 제목이 큰 걸 선호해서 제목 부분은 14pt로 늘려줬고, 부연설명(인세인에서는 주로 쇼크 유무를 쓸 때)은 연하게 색을 맞추는 걸 좋아해서 글자색도 변경해줬어요.
여기까지 하면 이렇게 됩니다.

그런데 줄 간격이 많이 좁아보이죠?
이유는 아직 모르겠지만 롤 20에 붙여넣으면 줄 간격이 더 줄어드는 경향이 있더라구요. 그래서 구글 문서에서 볼 때는 과하다 싶을 정도로 넣는 게 좋습니다.
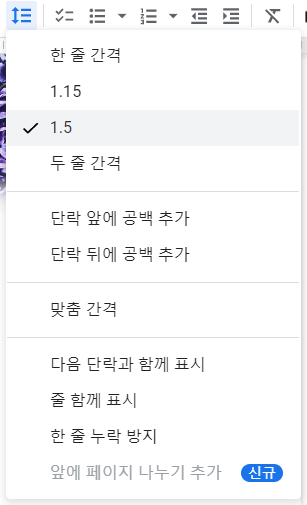
마찬가지로 표 전체를 선택한 뒤에 줄간격에 가서 1.5 이상으로 늘려주세요.
(+줄간격이 확연하게 넓어지지 않는 것 같이 느껴지면 폰트를 맑은 고딕으로 바꾸면 해결됩니다.)

이렇게 하고 나면 드디어 배포용으로 많이 보이는 그런 형식의 핸드아웃이 완성이 됩니다.

4. 자잘하게 알아두면 조금 더 취향껏 조절이 가능한 기능들
4-1. 표 배경색을 바꿨는데 이런 여백이 좀 더 작았으면 좋겠어요! 열 너비를 줄여도 간격이 안 줄어들어요!
>이미지 우클릭 > 표 속성 > 정렬 > 셀 여백에 가서 초기치 0.176보다 더 작게 설정을 하고 나서 열 너비를 다시 줄여봅시다.

4-2. 롤20에 붙여넣으면 상관은 없지만 문서에서 표가 다음 페이지로 아예 넘어가버려요!
>표 속성 > 행 > 여러 페이지에 걸쳐 행 오버플로 허용을 체크해주세요. 표를 생성하면 기본적으로 체크는 돼있지만, 안 돼있는 경우 같으니 확인해줍시다.
4-3. 분명 정렬을 가운데로 잘 맞춘 것 같은데 왜 롤 20에 가면 정렬이 흐트러질까요?
>이미지가 표보다 커서 그렇습니다. 기존틀에 이미지만 바꿔끼우는 경우 잘 나타나는 현상인데, 이럴 때 쓰는 게 이미지 자르기입니다.
>이미지를 우클릭해서 이미지 자르기에 가서, 세로 말고 가로를 표의 크기에 맞게 해주세요.

5. 마치며...
저번에 한 매크로 제작 TIP보다는 좀 더 나은 TIP이 아니었을까 싶어요. 아무래도 이런 쪽은 따라하기에 있어 막연함은 덜하다고 생각하거든요.
사실 핸드아웃을 저도 처음에는 잘 못 만들었던 것 같은데 이것 역시 제작하다보면 느는 부분이라고 생각해요. 그리고 이건 정 안 되면 좋은 사진을 조금만 가공하면 되는 쪽이니까요. 처음 한 번 잘 익혀두면 그 뒤로는 이미지만 갈아끼우면 될 때도 있고요!
아래에는 제가 쓰는 기본틀과 이번에 쓴 핸드아웃 예시를 첨부해놨으니, 필요하시다면 사본을 만들어서 쓰시면 되겠습니다.
https://docs.google.com/document/d/1iOb-sNKrGzKdmtlBs8WEeg6DIotSXbJCoEPmHIeJWPw/edit?usp=sharing
'롤 20, TRPG 배포용 자료 > 롤 20, TRPG 이모저모' 카테고리의 다른 글
| [ 광쇄의 리벌처 ] 정오표(에라타) 번역 (0) | 2023.11.02 |
|---|---|
| [ 광쇄의 리벌처 ] 초보자를 위한 기체 추천 (0) | 2023.05.19 |
| 서사적으로 멋진 인세인 세션을 만들어봐요! (0) | 2022.07.02 |
| [ 격월쿠키 ] 인세인 매크로 제작 TIP (0) | 2022.06.20 |
| Roll 20에서 배포 코드를 입맛대로 고쳐보자! (0) | 2022.01.13 |





댓글 영역